This blog post help you to place custom code (probably advertisement) after first (second, n-th) row in Drupal 7 and Drupal 8 views just by using 1 line of code in your theme.
If You know how to design views by overriding default theme files stored in sites/all/modules/views/theme and placing them into your theme folder (for example sites/all/themes/bartik/templates) click here. If you don’t how to do it, then continue reading.
How to override default View’s theme files
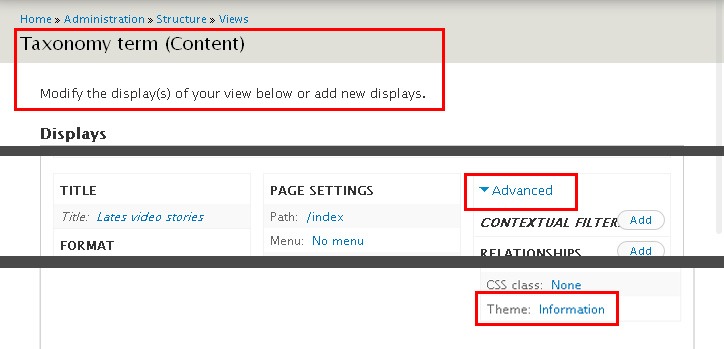
Go to view’s edit page. In our sample we will edit default Taxonomy Term view (admin/structure/views/view/taxonomy_term/edit/page). Under “Advanced” click on “Theme: Information“.

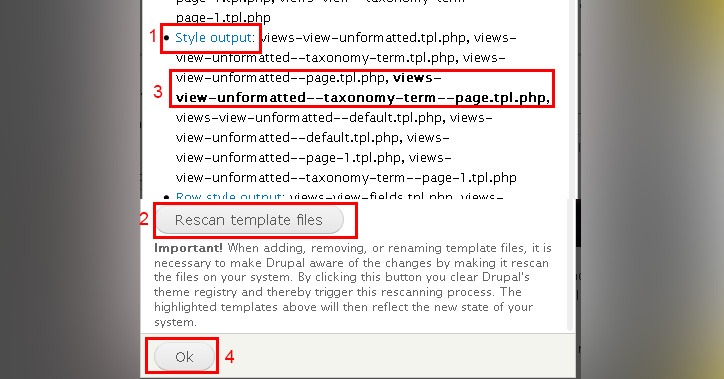
You will see various option how you can override your Taxonomy Term view. We are interested into Style output. Create file called views-view-unformatted--taxonomy-term--page.tpl.php in your theme (sites/all/themes/bartik/templates). Click on Syle output (1) and paste code which you will see into views-view-unformatted--taxonomy-term--page.tpl.php. Click on “Rescan template files” (2) after witch views-view-unformatted--taxonomy-term--page.tpl.php should be bold (3). Click on “Ok” (4). Save the view and flush all caches.

Style output name – what it overrides
views-view-unformatted.tpl.php– overrides style of all views in Drupal installationviews-view-unformatted--taxonomy-term.tpl.php– overrides style of all views in Taxonomy Term viewviews-view-unformatted--page.tpl.php– overrides style of all views with page display in Drupal installationviews-view-unformatted--taxonomy-term--page.tpl.php– overrides style of all views with page display in Taxonomy Term view (I needed this one)views-view-unformatted--default.tpl.php– I don’t knowviews-view-unformatted--default.tpl.php– I don’t knowviews-view-unformatted--page-1.tpl.php– – I don’t knowviews-view-unformatted--taxonomy-term--page-1.tpl.php– overrides style of this particular one view
Custom code after n-th row in Drupal 7 and Drupal 8 views
This is default code for views-view-unformatted.tpl.php (default template file is stored in sites/all/modules/views/theme) and code you will see when you click on Style output (1):
<?php if (!empty($title)): ?>
<h3><?php print $title; ?></h3>
<?php endif; ?>
<?php foreach ($rows as $id => $row): ?>
<div<?php if ($classes_array[$id]) { print ' class="' . $classes_array[$id] .'"'; } ?>>
<?php print $row; ?>
</div>
<?php endforeach; ?>In your views-view-unformatted--taxonomy-term--page.tpl.php place before <?php endforeach; ?> this one line of code in order to have custom code after first row:
<?php if (!empty($title)): ?>
<h3><?php print $title; ?></h3>
<?php endif; ?>
<?php foreach ($rows as $id => $row): ?>
<div<?php if ($classes_array[$id]) { print ' class="' . $classes_array[$id] .'"'; } ?>>
<?php print $row; ?>
</div>
<?php if ($id == 0): ?>My custom code after first row in Drupal views<?php endif; ?>
<?php endforeach; ?>If you want to repeat your code for example after first and sixth row, your custom code will looks like this:
<?php if (!empty($title)): ?>
<h3><?php print $title; ?></h3>
<?php endif; ?>
<?php foreach ($rows as $id => $row): ?>
<div<?php if ($classes_array[$id]) { print ' class="' . $classes_array[$id] .'"'; } ?>>
<?php print $row; ?>
</div>
<?php if ($id == 0 || $id == 5): ?>My custom code after first and sixth row in Drupal views<?php endif; ?>
<?php endforeach; ?>That’s it.
Maybe you came to this post because you were searching for of this KWs:
- Insert advertisement block within views list
- How to insert content (ads) in between view lists
- Insert an ad after every 5 views results?
- Insert code every nth row in Views
Update
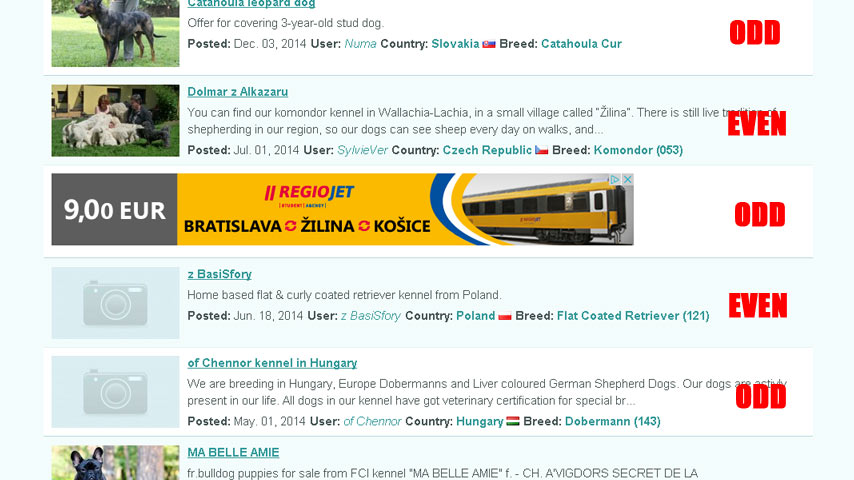
This edited code will output your custom text after 5th row and keep the odd-even sequence:
<?php
/*
* Target
* - I want to print custom code after every 4 row and keep the odd/even sequence
* Solution:
* - Customize $classes_array[$id] variable
* Note:
* - Computers count like: 0,1,2,3... Not like we, the humans: 1,2,3,4...
* Configuration:
* - I have view with 10 rows
* - My $classes_array[$id] is "views-row-even row" ("views-row-odd row")
* Logic:
* - Untip row with ID 0, 1, 2, 3 print "odd, even, odd, even."
* - Insert custom row together with row 4 (ID 3) with class="views-row-odd row"
* - Since row 5 (ID 4) change default order and start as "even, odd, even, odd..."
*/
?>
<?php foreach ($rows as $id => $row): ?>
<div class="<?php
switch ($id) {
case 1:
case 3:
case 4:
case 6:
case 8:
//add more IDs if you have more rows than 10 in your views
$myclasses = 'views-row-even row';
break;
default:
$myclasses = 'views-row-odd row';
}
print $myclasses; ?>"><?php print $row; ?></div>
<?php
// print custom code after 4th row
if ($id == 3): ?>
<div class="views-row-odd row">
Your custom code goes here
</div>
<?php endif;
//end of custom code
?>
<?php endforeach; ?>All used this code on Dogva.com and you can see live demo right here:



Leave a Reply